One of the powerful features of Silverlight is the ability to bind information to controls. Not only data but also styles and templates can be bound to controls in XAML.
We will cover the Bindings in a mini series of posts. After completing this series, you will find answers to questions such as
What is the syntax for binding?
To what controls can you bind?
Can you change the values / format of data that you are binding?
The structure of this mini-series will be as follows
1) One way Data Binding {Just getting the data from the source and displaying it }
a) Binding simple data to the Data Grid
b) Binding user classes to data grid
c) Binding Data Grid data to Textbox - Introduction to Converters
d) Binding Data to list box
2) Using Data Templates to present data
In this introductory post however, we will see various ways of fetching sample data for our binding. We will also see the various screens where you can do data binding easily using Visual Studio/Expression Blend.
The simplest way to get data is to create your own data in the program. You can make use of the simple data types, or you can create your own classes and pass those objects individually, or you can make collections and pass them.
But you can also let Expression blend do that work for you. Simply click a few buttons and generate as much sample data as you want. In order to do this, first create a new project and go to the Data tab.
If you are unable to locate the Data tab, then please enable it from the Window context menu.
In your data tabb, you have the Add data Symbol (Shown like a Database icon with a + Symbol). When you click it, you get options from where to create data.
Choose the “New Sample Data” option, since we don’t have any existing data.
When you press OK, the sample data will be added to the Data tab. You can see that a Sample data source, with a default collection is created.
If you observe this screen, you can notice several things.
1) You can create as many sample sources as you like
2) Each sample source can have as many collections as you like
3) Properties are customizable
For example, when you click on the right symbol of a property, you get options to change parameters.
Right now, it is a string. But you can set it to various types, including image. For now, we will change the format of the string to Name
In your Xaml page, now drag a Data Grid. You can also drag the collection on a Combo Box or list box. When you are dragging the collection, it will appear like this.
Once you drop it, data will be bound and it will appear like this
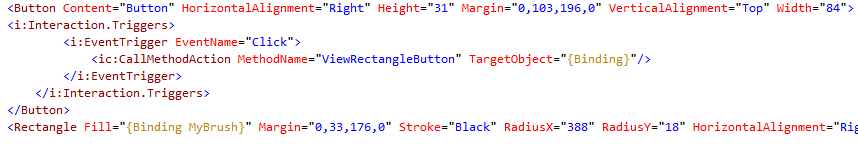
If you will take a look at the XAML file, you will see auto generated bindings for you.
We will cover how to create such bindings for our own data and explore further in the Series. I hope you can create sample data now, for testing your bindings. We will be fetching most of our data from collections , either from a web service, or user defined Collections very shortly.